冬天过节网站雪花飘落代码JS特效代码下载 雪花飘落代码添加效果 几种效果
文章最后更新时间:2022年11月06日已超过1182天没有更新。
现在冬天下雪已经是很常见的事情了,为了应景,我们可以为我们的网站增减雪花飘落的效果,这个应该还是不错的,实现的方法还是比较简单的,只需要三步就可以了,现将方法分享一下如何给自己网站/页面添加雪花代码,特效,有的网站配合自己的主题模板挺好看的,特别是与冬天季节相关的主题,很多的博客空间都加了雪花的效果,在网上搜了几种雪花效果,做了简单的修改,在这里给大家分享下,将代码添加到你的页面就可以了
以下js文件中可以自行调整雪花大小,也可以自行更换雪花样式
如果觉得代码大小合适可以用直接网站引用插入网站底部</footer>后即可
依赖于JQurey,如果没效果,请确认网页是否载入JQurey
如果本文帮助了你,请留下你评论足迹,如果没有帮到你也留下足迹,表示作者的辛苦
很简单,在浏览器按下F12,然后再console里面粘贴一下 JS 代码(不含前后的script 标签) ,然后回车执行即可看到效果
感谢文曦大佬指导

代码开始前必须说几句,本来不打算改 src 内容的,但是一想,每个人网站 js 路径不一样所以改了
引用地址也就是 <script src=' 改这里'><script>把 src 里面地址改成 js 代码地址就可以了
也就是jquery 在哪个文件夹就引用哪个
所有不带 src属性的scuipt 标签的内容,你可以创建一个 js 文件,复制进去,引用就可以了,对于 有 基础的看一眼就知道了该如何改了
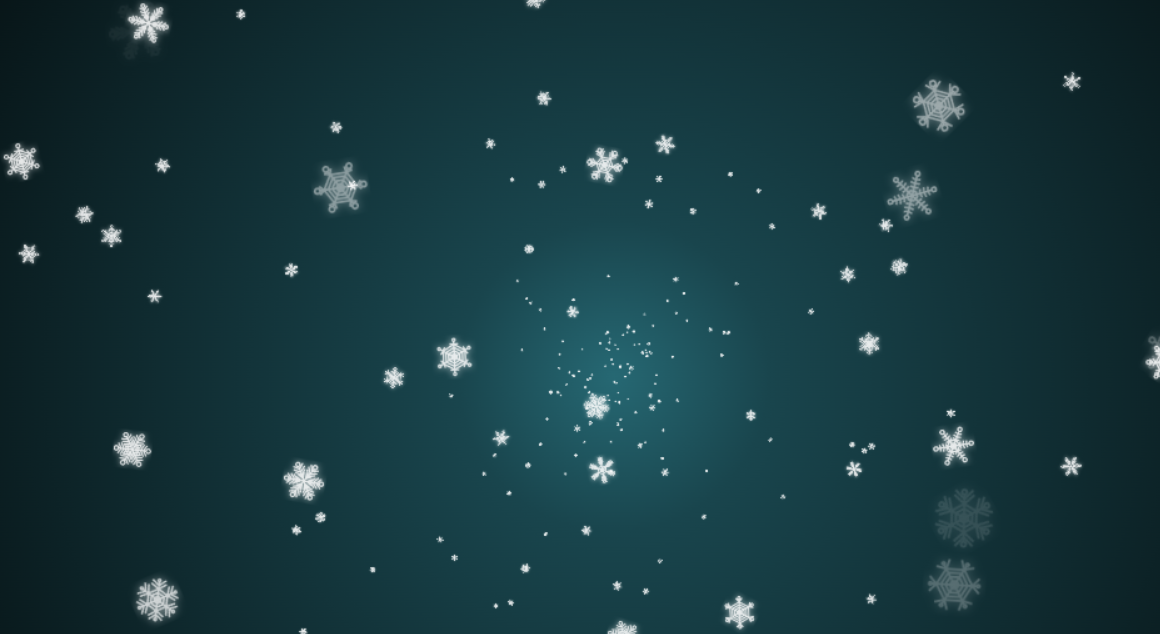
唯美浪漫雪花飘落jquery特效代码
<script src="https://8d2.net/zb_users/upload/winter/snow-1.js"></script>
<style type="text/css">
.snow-container{position:fixed;top:0;left:0;width:100%;height:100%;pointer-events:none;z-index:100001;}</style>
<div class="snow-container"></div>效果:看本站
冬季HTML5 canvas制作3D雪花斜着飘落动画场景特效
<script src="https://8d2.net/zb_users/upload/winter/xue1/js/snowy.js"></script>
<script src="https://8d2.net/zb_users/upload/winter/xue1/js/Snow.js"></script>
<style type="text/css">
.snow-container{position:fixed;top:0;left:0;width:100%;height:100%;pointer-events:none;z-index:100001;}
</style>
<div class="snow-container"></div>效果演示:https://img.32yunbk.cn/img/616
平安夜/圣诞夜jquery snow.js雪花飘落效果(适用于平安夜,圣诞节背景可改,雪花的密度,尺寸均可以改代码(代码内有说明,简单好用)
<script type="text/javascript" src="https://8d2.net/zb_users/upload/winter/xue3/jquery-1.8.2.min.js"></script>
<script src="http://8d2.net.com/zb_users/upload/winter/xue3/jq.snow.js"></script>
<!--下面是调用方法和参数说明--夜空博客>
<script>
$(function(){
$.fn.snow({
minSize: 5, //雪花的最小尺寸
maxSize: 40, //雪花的最大尺寸
newOn: 100 //雪花出现的频率 这个数值越小雪花越多
});
});
</script>html5 canvas散开变大雪花动画特效