文章最后更新时间:2022年11月14日已超过1156天没有更新。
前言介绍
由于特殊原因,导致上次只更新了使用Typecho搭建属于自己的情侣博客(源码篇),所以这次来补救一下,出一个简单的教程配置,由于搭建Typecho特别简单,所以就直接省略而过,如果有不会搭建Typecho网站的,我随后也可以出一个详细教程
教程开始
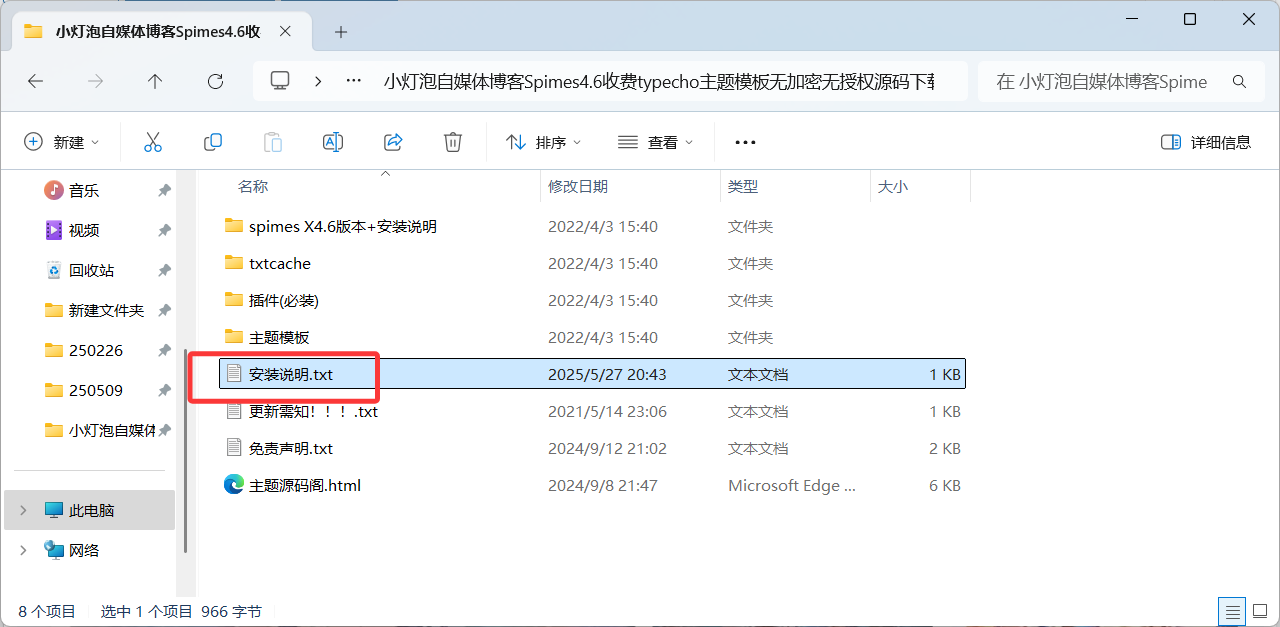
这里直接从安装源码和模板插件开始,我感觉大部分都知道模板在那个文件夹,所以就不写了,如果有问题欢迎留言
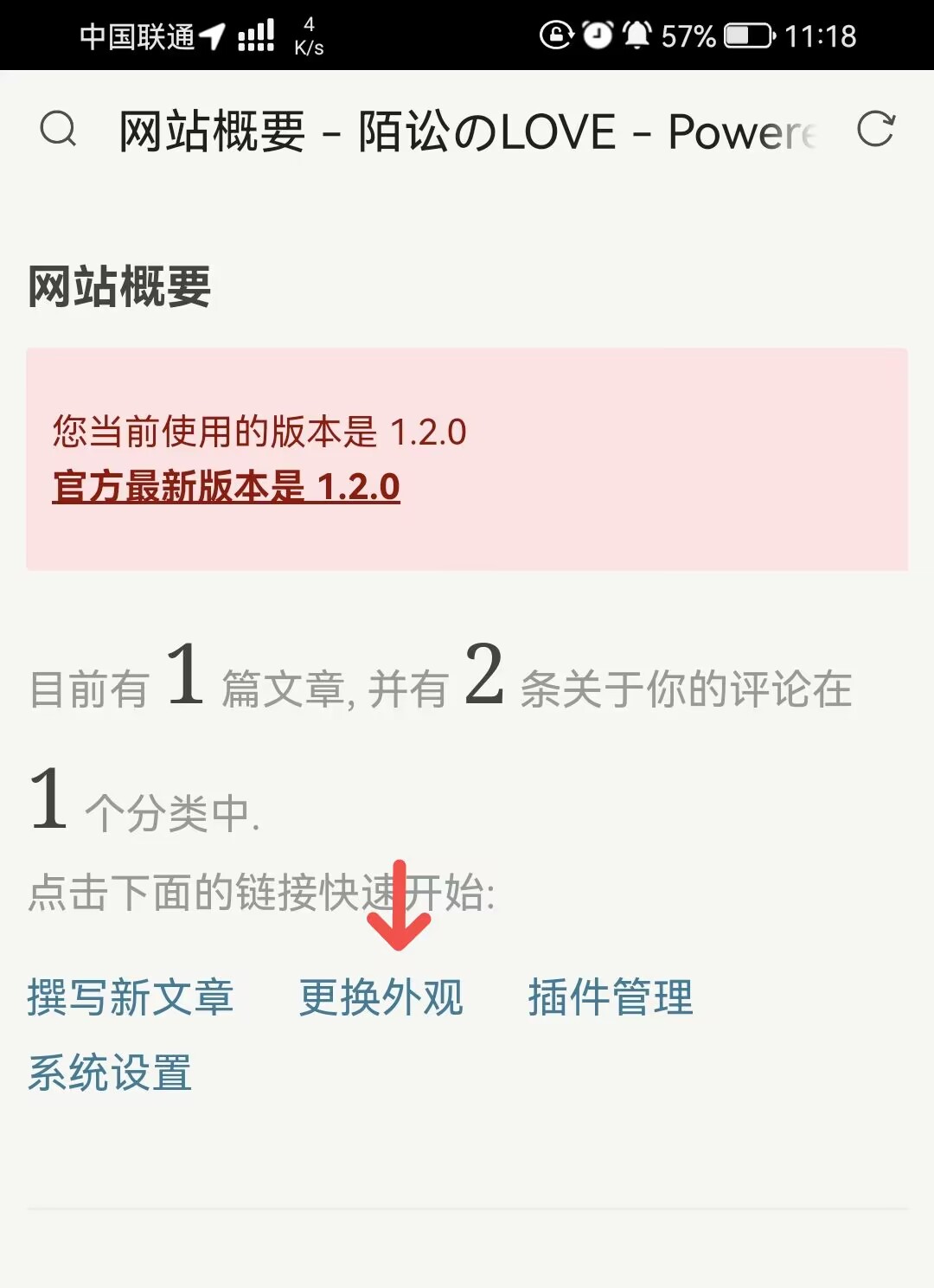
第一步:登录后台并点击切换外观

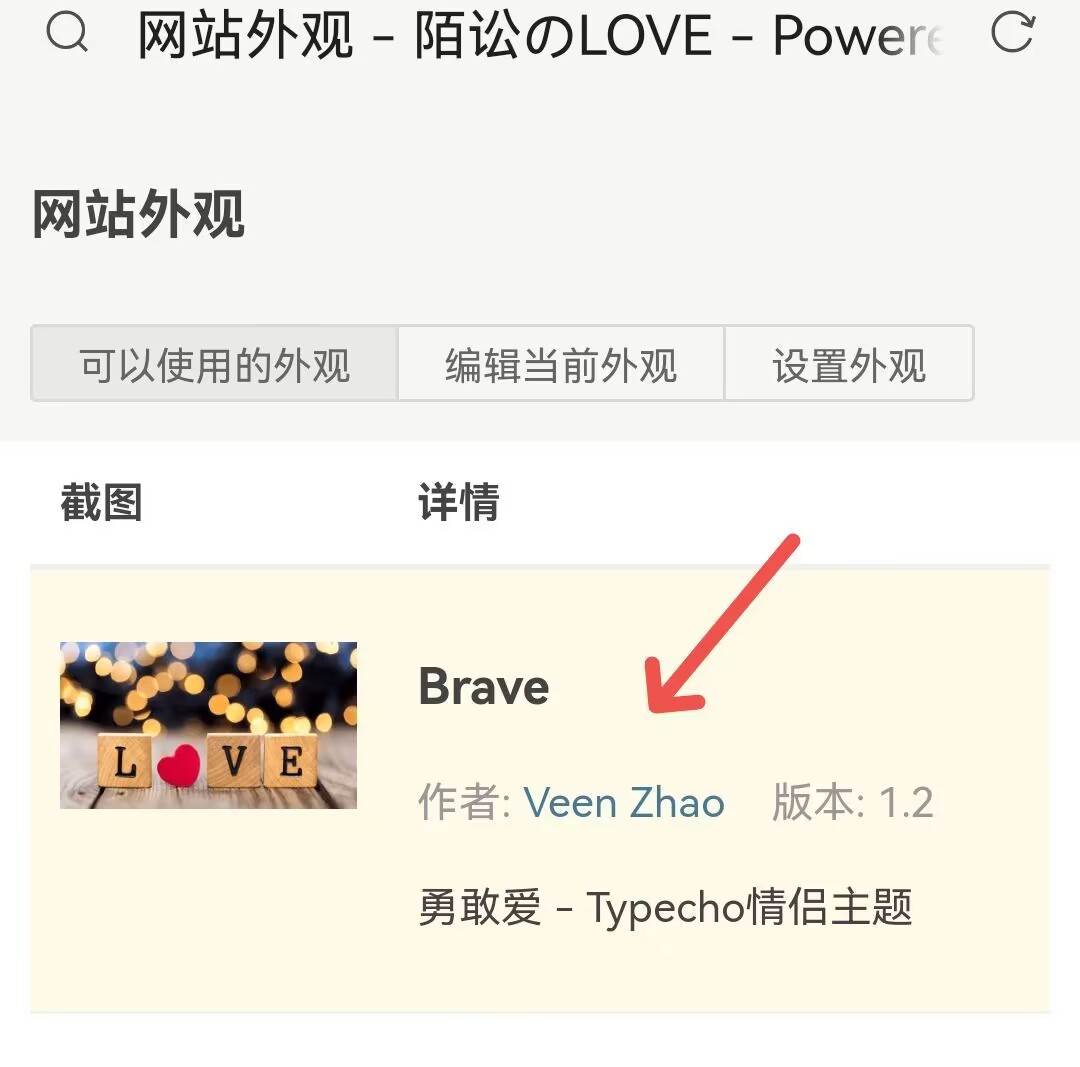
第二步:启用brave情侣主题

第三步:
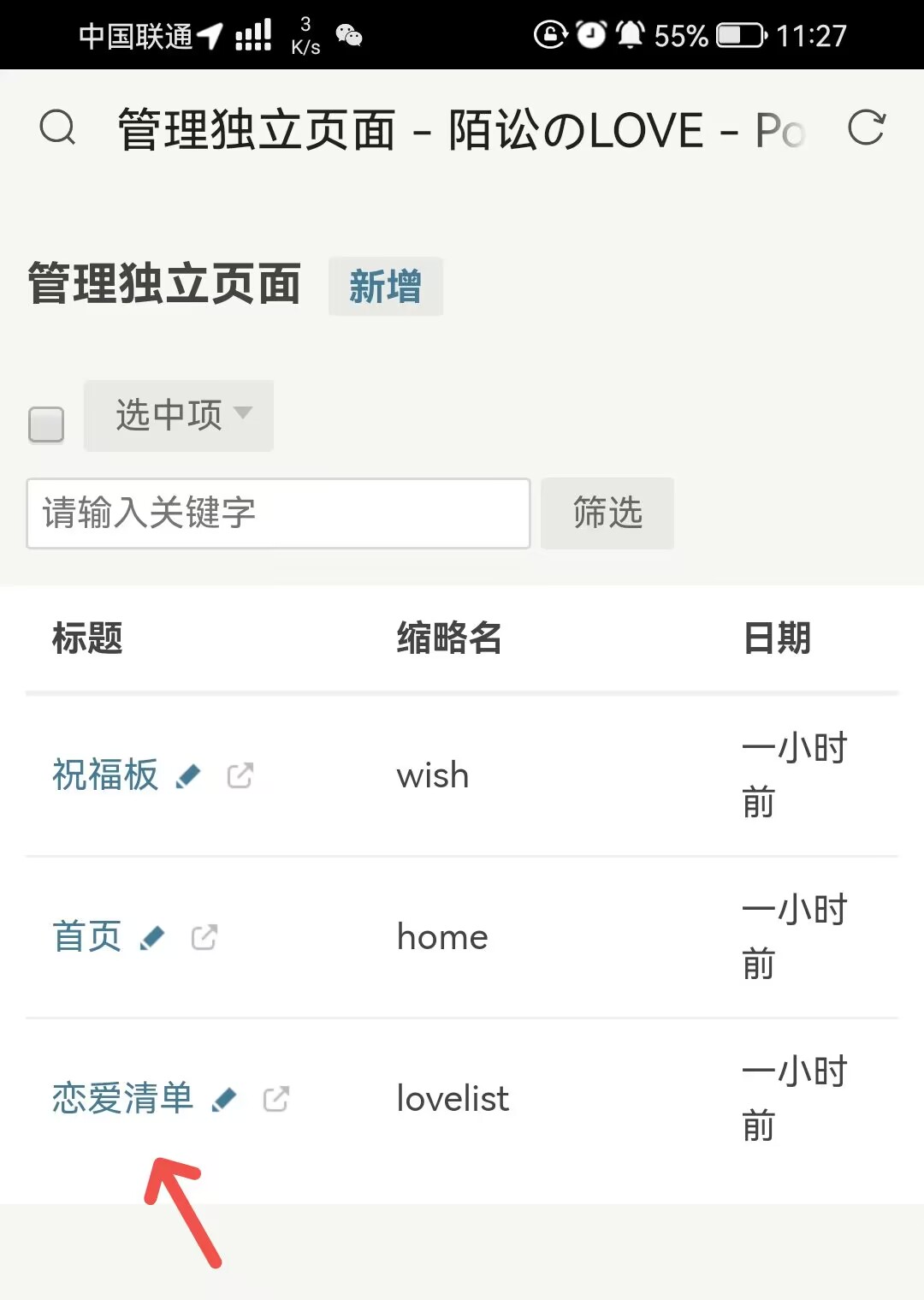
创建对应页面,这里有三个页面需要创建,分别是首页、祝福板、Love List(一定要选择对应的模板!!!)。保存祝福板页面,和Love List页面的地址,后面会用到。

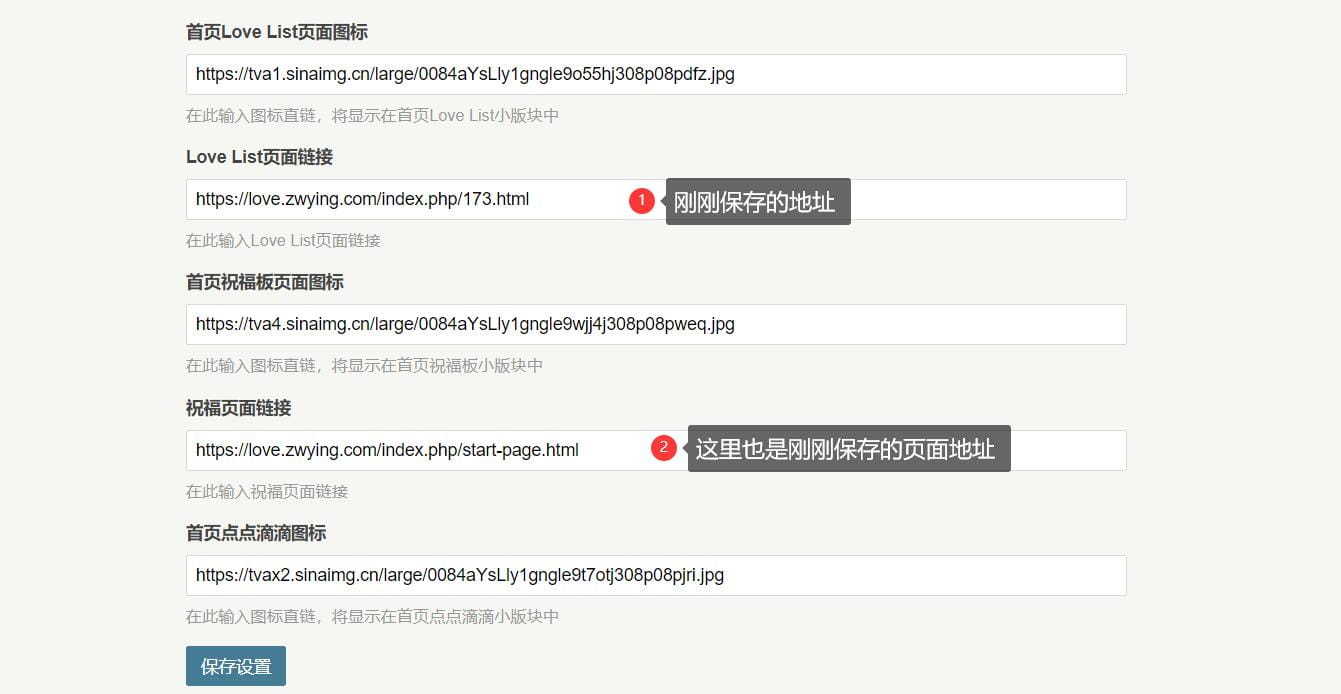
第四步:
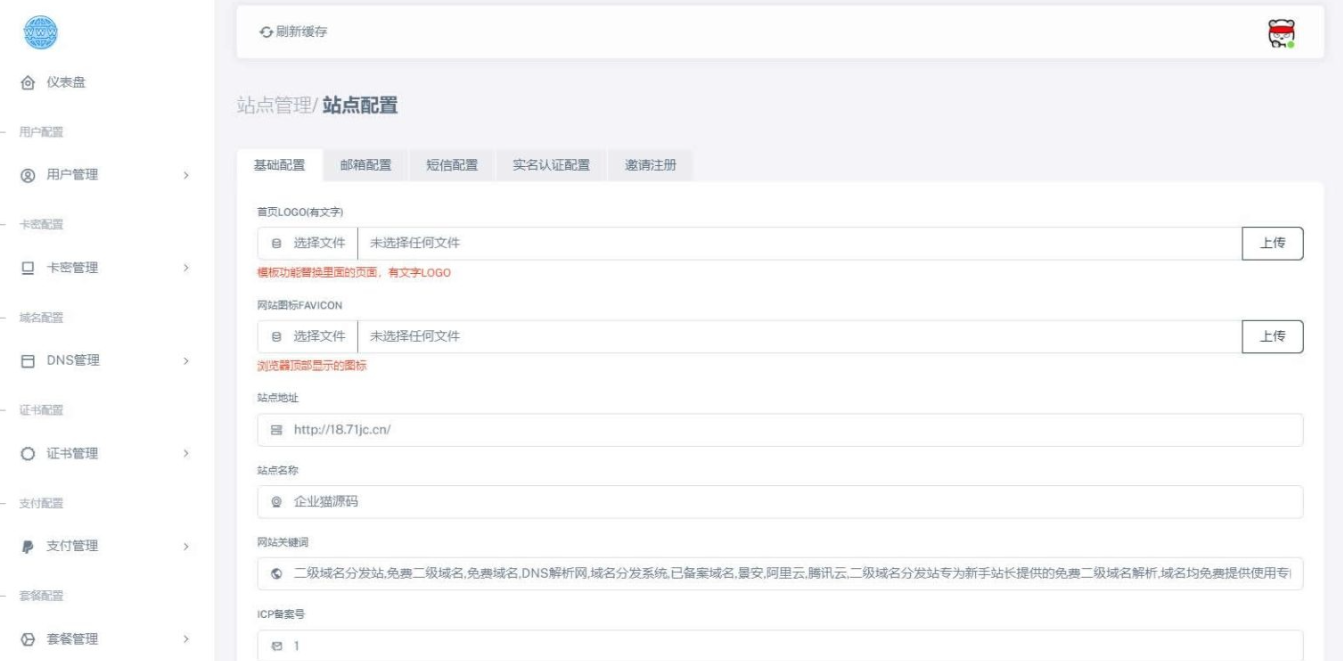
进行主题设置,这里就不多说了,都能看得懂,图片,图标直接填直链即可。页面地址就填刚刚保存的,填到对应的设置项里

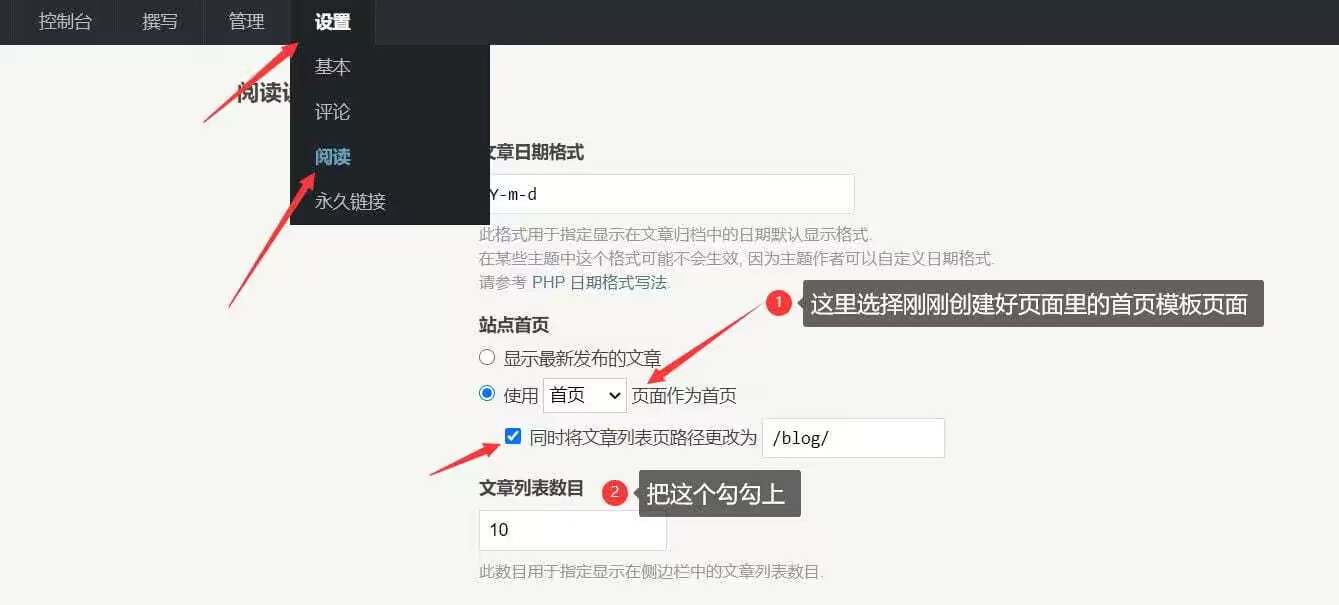
第五步:进行首页配置

第六步:搭建完成,具体效果请看源码篇

其他扩展:
下面是love list 配置教程

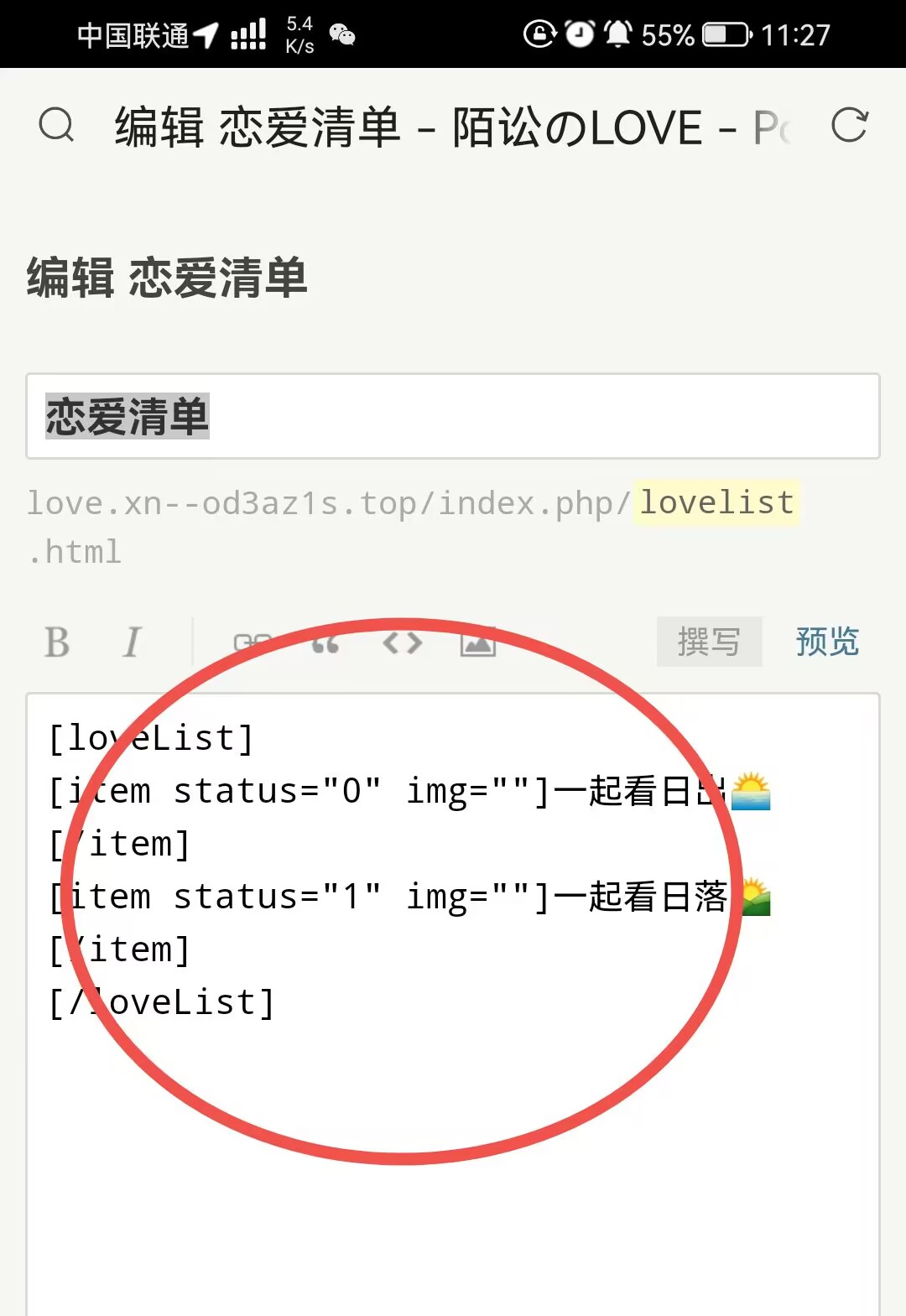
添加代码
添加如下代码 [loveList] [item status="0" img=""]一起看日出[/item] [item status="0" img=""]一起看日落[/item] [/loveList]

结束
到这里基本就结束了,最后说一下上边那个代码的参数
参数说明:
status为0将显示灰色对勾,代表未完成此项,为1会显示绿色对勾,代表完成此项
img后面可以填写图片的链接,将显示在清单展开后,不填默认灰色填充
status为0将显示灰色对勾,代表未完成此项,为1会显示绿色对勾,代表完成此项
img后面可以填写图片的链接,将显示在清单展开后,不填默认灰色填充
彻底结束,如果此源码教程有更新,还是会在这篇文章进行更新,感谢你的支持