微信支付先把测试授权目录和测试白名单添加上
温馨提示:这篇文章已超过971天没有更新,请注意相关的内容是否还可用!
微信支付PHPSDK之微信公众号支付代码解析
此处假设你将要申请完微信支付
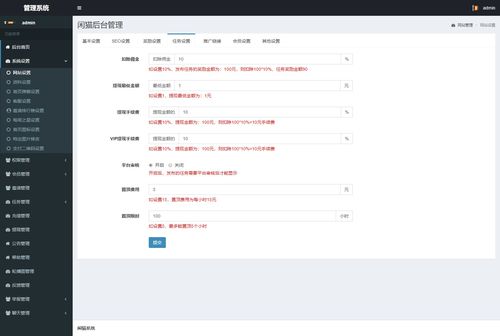
1.微信后台配置如图
我们先进行测试,所以先把测试授权目录和测试白名单添加上。测试授权目录是你要发起微信请求的那个文件所在的目录。
比如jsapi发起请求通常是jsapi.php所在目录为测试目录,测试白名单即开发人员的微信号。
正式的支付授权目录不能和测试的一样因此会报错。不填写或者填错授权目录并且测试白名单还会报错。
报错样例:
:
不在测试白名单
2.配置lib/WxPay..php文件
最主要配置一下四项:
constAPPID='';
constMCHID='';
constKEY='';
const='';
APPID和都可以在微信后台中找到。
MCHID在申请微信支付后发来的短信中可以找到,KEY则按照邮件提示
去商户平台配置即可。
3.访问起始index.php
首先访问index.php你可以看到界面
我们首先必须的是JSAPI支付。但是看代码index.php最以下的链接。他默认是个demo的链接,改为我们自定义的即可
其实你也可以直接写死为自己的访问链接。
4.JSAPI支付
必要代码解析:
$logHandler= new CLogFileHandler("../logs/".date('Y-m-d').'.log');
$log = Log::Init($logHandler, 15);
调用日志类可以通过$log->DEBUG(‘test‘);打印调试信息。其实也可以直接使用$Log::DEBUG(‘test‘);来调试
$tools = new JsApiPay(); $openId = $tools->GetOpenid();
主要是为了获得其中()变量定义在文件WxPay..php文件中
public function GetOpenid()
{
//通过code获得openid
if (!isset($_GET['code'])){
//触发微信返回code码
$baseUrl = urlencode('http://'.$_SERVER['HTTP_HOST'].$_SERVER['PHP_SELF'].$_SERVER['QUERY_STRING']);
$url = $this->__CreateOauthUrlForCode($baseUrl);
Header("Location: $url");
exit();
} else {
//获取code码,以获取openid
$code = $_GET['code'];
$openid = $this->getOpenidFromMp($code);
return $openid;
}
}
$其实就是为了在跳转回来这个页面。可以再次跟踪函数ode()虽然就是通过微信的Auth2.0来获取
参考链接:
这就必须你把微信的网站授权接口也更改好。
获得到就可以调用微信支付的统一下单接口了。回到文件jsapi.php如下代码
$input = new WxPayUnifiedOrder();
$input->SetBody("test");
$input->SetAttach("test");
$input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis"));
$input->SetTotal_fee("1");
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("JSAPI");
$input->SetOpenid($openId);
$order = WxPayApi::unifiedOrder($input);
echo '统一下单支付单信息
';
printf_info($order);
$jsApiParameters = $tools->GetJsApiParameters($order);
此处面的代码:
$input->SetAttach("test");
如果把值改为$input->("testthisis");就会存在bug后面再说,其实这个参数不是需要的干脆可以去掉。
代码:
$input->SetNotify_url(http://paysdk.weixin.qq.com/example/notify.php);
是设定接收支付结果通知的Url这里是默认的demo链接我们可以设定成我们的:
$input->SetNotify_url(dirname('http://'.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']).'/notify.php');
其实你也可以选择直接写死。
其中的变量($input)可以到WxPay.Api.php中文件跟踪微信支付php源码,其实就是读取统一下单接口。
在WxPay.Api.php中必须修改的一处代码是:
//异步通知url未设置,则使用配置文件中的url
if(!$inputObj->IsNotify_urlSet()){
$inputObj->SetNotify_url(WxPayConfig::NOTIFY_URL);//异步通知url
}
就是当没设定的之后回家配置文件中找,但是配置文件中根本没有修改。
然而你可以选择在配置文件WxPay..php中加上这个配置,也可以直接写一个默认的链接。
函数()是获得jsApi支付的参数给函数$方便在以下的Js中调用
jsapi.php中js的代码:
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
,
function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
其中点击立即支付按钮调用的就是()变量,他有会读取()变量打开支付程序。
然而输入密码完成支付。
在完成支付页面点击完成会回到这个支付页面,并跳出支付成功的提示框
这个本来就是js函数上面的alter弹出的对话框
其中res.为est:ok表明前端判断的支付成功,我们可以按照这个将支付跳转到顺利页面。
然而这个并不可靠。确认能否支付成功还是应该通过.php处理业务逻辑。
5.支付结果通知.php
虽然这个页面最主要的代码就两行
$notify = new PayNotifyCallBack(); $notify->Handle(false);

其中大部分逻辑在变量中处理文件WxPay..php
final public function Handle($needSign = true)
{
$msg = "OK";
//当返回false的时候,表示notify中调用NotifyCallBack回调失败获取签名校验失败,此时直接回复失败
$result = WxpayApi::notify(array($this, 'NotifyCallBack'), $msg);
if($result == false){
$this->SetReturn_code("FAIL");
$this->SetReturn_msg($msg);
$this->ReplyNotify(false);
return;
} else {
//该分支在成功回调到NotifyCallBack方法,处理完成之后流程
$this->SetReturn_code("SUCCESS");
$this->SetReturn_msg("OK");
}
$this->ReplyNotify($needSign);
}
主要代码:
$result = WxpayApi::notify(array($this, 'NotifyCallBack'), $msg);
跟踪函数文件WxPay.Api.php
public static function notify($callback, &$msg)
{
//获取通知的数据
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
//如果返回成功则验证签名
try {
$result = WxPayResults::Init($xml);
} catch (WxPayException $e){
$msg = $e->errorMessage();
return false;
}
return call_user_func($callback, $result);
}
通过$[‘‘];获取同志数据之后Init函数验证签名等。验签成功运行代码
return call_user_func($callback, $result);
即调用了一个回调函数,()变量并传递参数$在变量中会调用我们重写的()变量(此函数在.php中被重写)
()判断也没有弊端就会修改返回的xml信息
$this->SetReturn_code("SUCCESS");
$this->SetReturn_msg("OK");
并最后调用数组$this->($);echo的结果
函数应该设置一处代码:
final private function ReplyNotify($needSign = true)
{
//如果需要签名
if($needSign == true &&
$this->GetReturn_code($return_code) == "SUCCESS")
{
$this->SetSign();
}
WxpayApi::replyNotify($this->ToXml());
}
$this->GetReturn_code($return_code) == "SUCCESS")
改为
$this->GetReturn_code() == "SUCCESS")
即可。
这种整个流程就结束了。上面提及了释放订单参数
$input->SetAttach("test");
如果我设置值为testthisis(虽然即使有空格就会存在bug)
如图传递的订单信息
可以发现信息正常微信支付php源码,当然支付也是正常的没有任何问题。
然而看到总是会收到通知,即意味着没有返回给微信服务器正确的结果通知。
打印服务器发来的通知数据
可以看到是test+this+is+即空格被转化为加号
打印接收到的签名和程序算起来的签名发现签名不同,即认为接收结果异常。
然而我们要是想使用这个值就不能有空格,要么干脆不使用这个参数
(期待微信修复这个bug,也或许是我这儿有什么地方不会?--#)
这种微信支付的JsApi支付就大概分析完成了。
«
»
本文来自网络,如有侵权请联系网站客服进行删除












还没有评论,来说两句吧...