前端模板(h5)和wx小程序开发特性,后端云开发组件使用情况
温馨提示:这篇文章已超过977天没有更新,请注意相关的内容是否还可用!
本文介绍一个自己敲的一个简单的考勤云开发小程序项目。
项目框架一般是后端模板(h5,css3,js)和wx小程序研发特性,后端云开发
组件使用状况:官方模块库和vant组件库
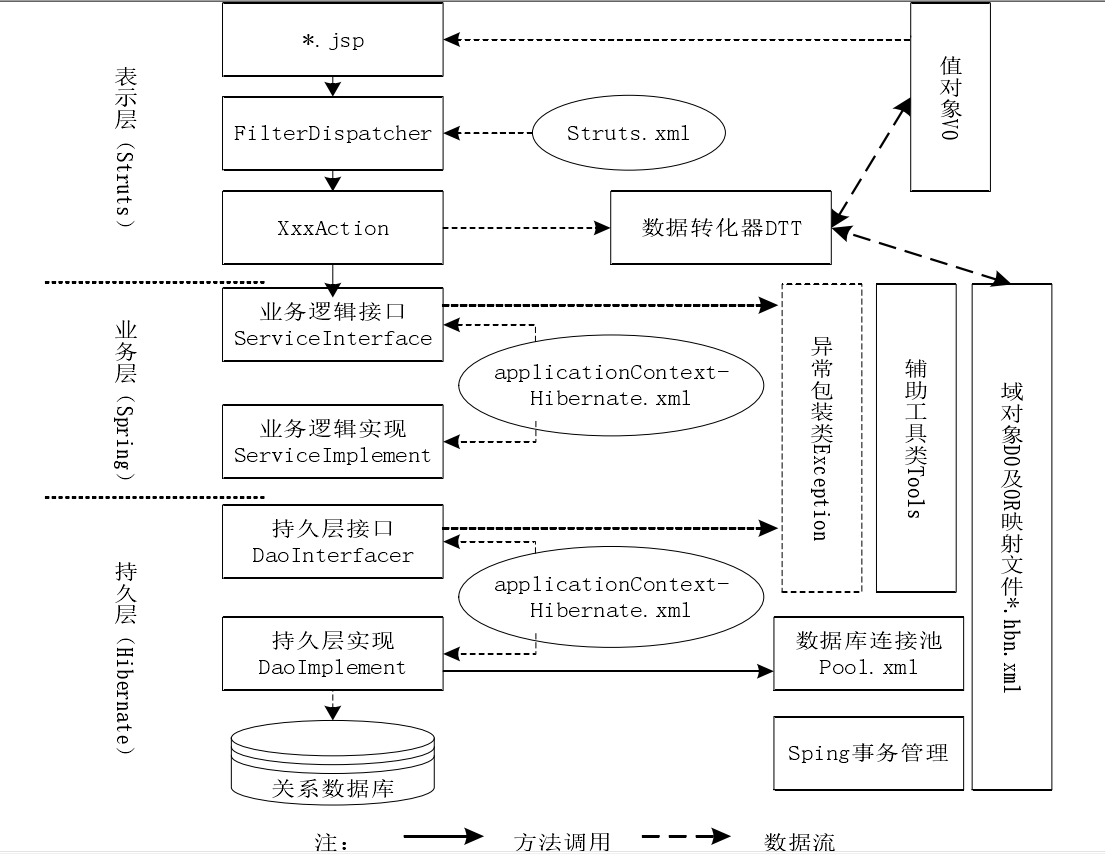
本小程序采取原生框架,其可以借助尽可能简单、高效的方法让开发者可以在微信中研发带有原生APP体验的服务。整个小程序框架平台分为两个别:逻辑层(App)和视图层(View)。小程序提供了自己的视图层描语言WXML和WXSS,以及基于的逻辑层框架,并在视图层与逻辑层间提供了数据存储和事件系统php考勤系统源码,让研发者无法致力于数据与逻辑。掌握小程序研发的基本机理和开发步骤。它是一个基于node.js/或者系统API来推动底层组件,使用React、Redux等前端技术框架来建立客户交互层,同时给开发者带给极大的便捷,实现同一套代码跨Mac和系统使用,它只是一种轻量级的研发框架。开发者还必须把握小程序的基本部件和API,如页面、视图容器、表单组件、网络请求API、路由API等。此外,微信小程序还提供了小程序研发工具php考勤系统源码,可以辅助开发者进行代码编写、调试和代码上传等操作。
(1)微信小程序逻辑层框架基于nw.JS微信小程序总体项目架构
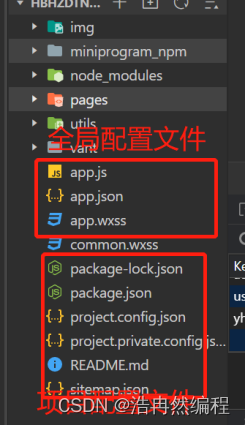
①微信小程序总体项目架构

页面文件架构分为js、json、wxml与wxss。js解决业务逻辑和动态元素,如双向数据绑定等,json是页面配置文件,wxml就像网站html一样,是用来写页面内容,wxss像css一样,是一个内容风格文件,美化页面内容。


②响应的数据绑定
一个响应的数据绑定系统,可以让数据与视图非常简洁地保持同步。当做数据更改的之后,只应该在逻辑层设置数据,视图层就会做相应的升级。
(2)基于node.js的Vant组件
Vant是一个轻量、可靠的移动端模块库,于2017年开源,Vant官方提供小程序版本。本系统个别内容使用Vant组件进行渲染,如弹出框、步骤条空状况、日历组件等。
利用node.js中npm构建项目中的Vant组件库,并在页面配置文件json或全局配置文件json中采用部件,简化开发页面布局排版。
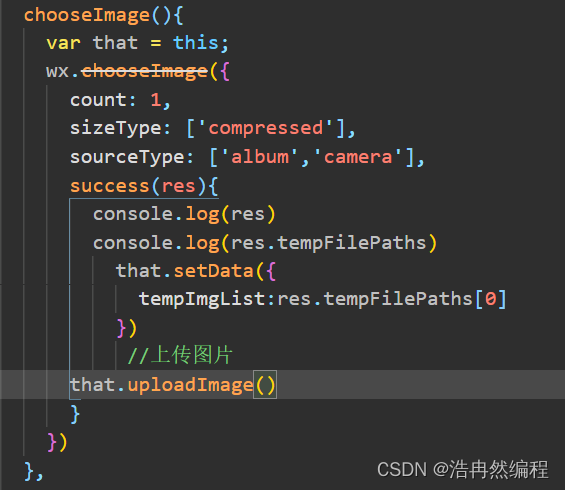
(3)中调用的业务逻辑api(腾讯微信开发文档提供)
在选择图片上传照片,访问服务器资源等中使用。

小程序后端应用主要是基于微信团队联合腾讯云推出的专业的小程序研发服务。其提供了一整套云服务及简单、易用的API和管理界面,以尽可能增加后端开发利润,让研发者无法致力于核心业务逻辑的研发、尽可能轻松的完成后端的操作和管控。其无需建立服务器,可免鉴权直接使用系统提供的API进行业务研发。提供免登陆、免鉴权调用微信开放服务无需管理证书、签名、秘钥,直接读取微信API。复用微信私有协议及时延,保证业务安全性。统一开发多端应用,支持环境共享,一个后端环境可研发多个小程序、公众号、网页等,便捷复用业务代码与数据。按量收费,成本更低,支持按量收费方式,后端资源根据业务流量自动扩容,先使用后付费,无需支付闲置成本。
(1)云开发控制台运营分析
(2)云数据库
(3)云存储
(4)云函数
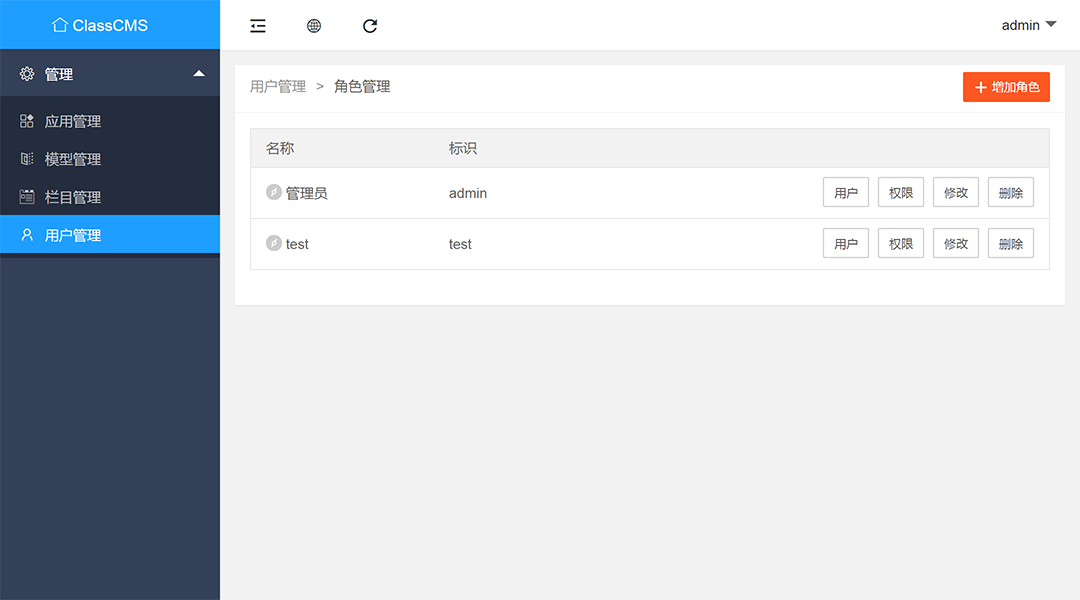
(5)cms内容管理

主要功能:
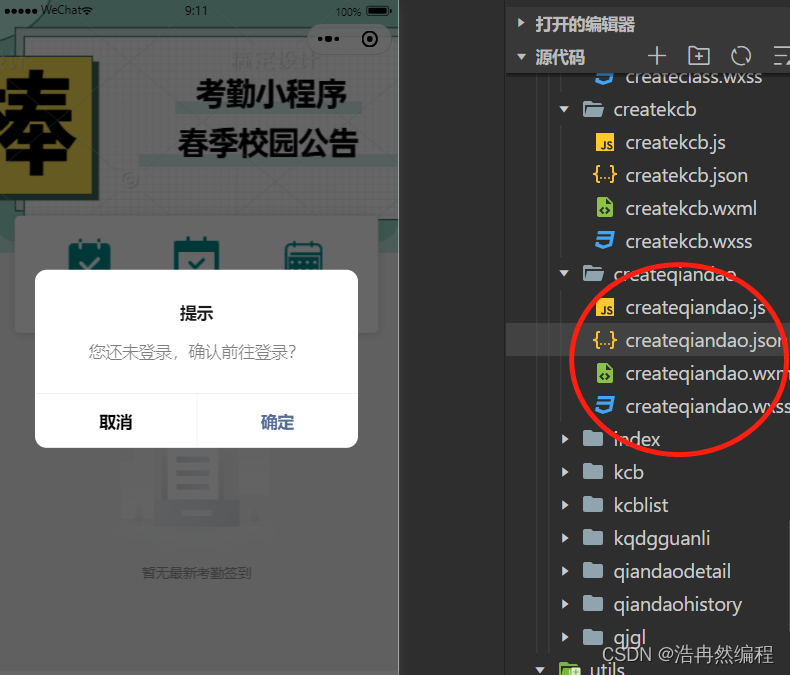
(1)客户端
①用户注册和登陆:用户可以借助用户名和密码等方法进行注册和登录。
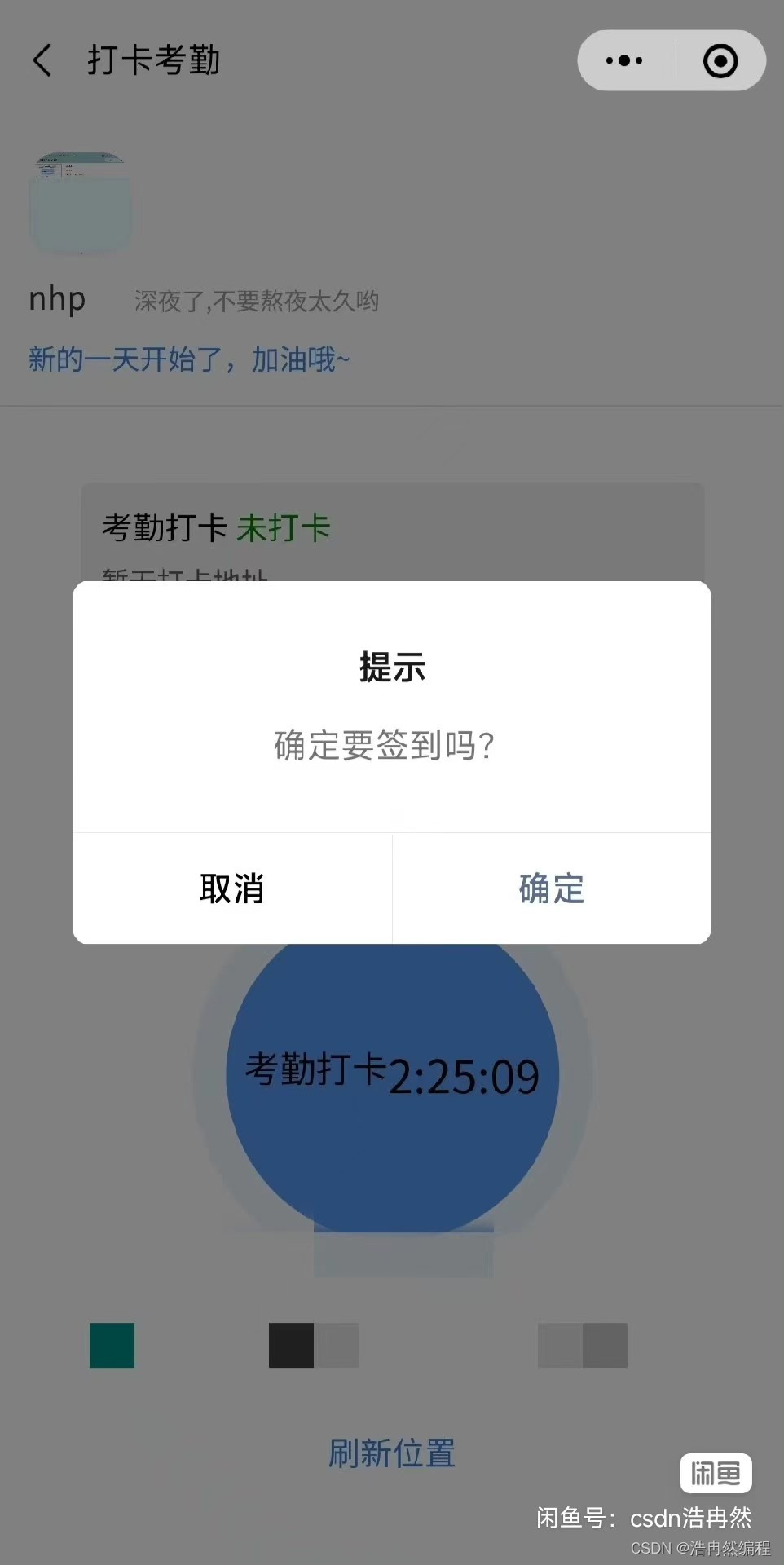
②老师公布签到,学生进行位置签到,查看签到记录,导出excel。
③学生请假:学生递交请假申请,由对应学校的同学审批学生请假。
④学生查看课表:由校长发布课表信息,学生可在日历上查看每三天的课程情况。
⑤查看我的考勤和休假记录,进入考勤记录和请假记录页面可查询当时的操作记录。
⑥消息通知:带红点的消息提示。

(2)移动端后台
①老师管理,修改并管理同班学生信息。
②系统管控,修改并管理教师和老师信息。
(3)pc端云开发cms内容管理后台
①对老师信息进行管控,包括增删改查
②对学生信息进行管控,包括增删改查
③对课表的管控,包括增删改查
④对请假表的管控,包括增删改查
⑤对签到表和记录表进行管控,包括增删改查
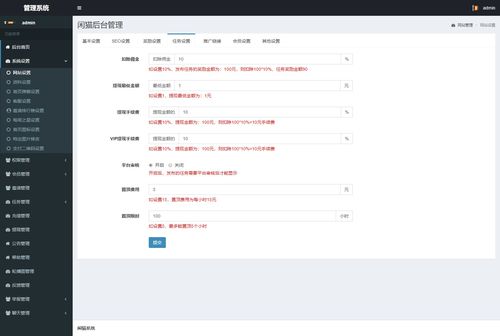
效果部分展示





等等~~...
本文来自网络,如有侵权请联系网站客服进行删除












还没有评论,来说两句吧...