php登录代码提供:原文链接4、登录界面思路提供
温馨提示:这篇文章已超过976天没有更新,请注意相关的内容是否还可用!
3、php登录代码提供:
原文链接
4、登录界面思路提供:
CSDN博主時原文链接
一、前言-为什么要做一个导航页
有了软路由,Nas之后各类各样的端口转发越来越多,实在记不回来php导航网站源码,虽说这次同步收藏夹已经很方便,但是即使在旁边,特别是用对方的电脑的之后还是会有些尴尬,所以就有了做一个导航页的需求。
二、思路
首先导航页要简单,纯html就行,另外由于会有一些非常敏感的链接,比如aria2之类的,不应该登录直接能够使用,所以这个导航需要加一个登录功能,登录以后才会发现链接。登录也要尽可能简单(主要是不会),没有必要上数据库,因为唯有单用户就行。
三、过程
1、首先在群辉中进入web,安装php,修改好导航页的例程,做好端口转发后导航页就可以正常访问。修改源码过程不再赘述,直接设置html代码就行。
2、登录增加用户名密码验证。
先来看一下提供的源码
登录前端
<form action="login.php" method="post">
<fieldset>
<legend>用户登录legend>
<ul>
<li>
<label>用户名:label>
<input type="text" name="username">
li>
<li>
<label>密 码:label>
<input type="password" name="password">
li>
<li>
<label> label>
<input type="checkbox" name="remember" value="yes">7天内自动登录
li>
<li>
<label> label>
<input type="submit" name="login" value="登录">
li>
ul>
fieldset>
form>
预览图


这个前端对我来说虽然没有哪个用,因为我找好了注册页面的源码,这里主要是看代码里两个控件的名称,**用户名是:,密码是:,**这个中间要用到。
登录处理页,(login.php)
header('Content-type:text/html; charset=utf-8');
// 开启Session
session_start();
// 处理用户登录信息
if (isset($_POST['login'])) {
# 接收用户的登录信息
$username = trim($_POST['username']);
$password = trim($_POST['password']);
// 判断提交的登录信息
if (($username == '') || ($password == '')) {
// 若为空,视为未填写,提示错误,并3秒后返回登录界面
header('refresh:3; url=login.html');
echo "用户名或密码不能为空,系统将在3秒后跳转到登录界面,请重新填写登录信息!";
exit;
} elseif (($username != 'username') || ($password != 'password')) {
# 用户名或密码错误,同空的处理方式
header('refresh:3; url=login.html');
echo "用户名或密码错误,系统将在3秒后跳转到登录界面,请重新填写登录信息!";
exit;
} elseif (($username = 'username') && ($password = 'password')) {
# 用户名和密码都正确,将用户信息存到Session中
$_SESSION['username'] = $username;
$_SESSION['islogin'] = 1;
// 若勾选7天内自动登录,则将其保存到Cookie并设置保留7天
if ($_POST['remember'] == "yes") {
setcookie('username', $username, time()+7*24*60*60);
setcookie('code', md5($username.md5($password)), time()+7*24*60*60);
} else {
// 没有勾选则删除Cookie
setcookie('username', '', time()-999);
setcookie('code', '', time()-999);
}
// 处理完附加项后跳转到登录成功的首页
header('location:index.php');
}
}
?>
此处发现两个接收注册信息的变量就是今天的和,因为注册源码的控件名称并不是这两个,所以要留意修改,否则接收不到。
代码中红圈的个别是你要修改的用户名和密码。

index.php,也就是php登陆后的第一个页面
header('Content-type:text/html; charset=utf-8');
// 开启Session
session_start();
// 首先判断Cookie是否有记住了用户信息
if (isset($_COOKIE['username'])) {
# 若记住了用户信息,则直接传给Session
$_SESSION['username'] = $_COOKIE['username'];
$_SESSION['islogin'] = 1;
}
if (isset($_SESSION['islogin'])) {
// 若已经登录
echo "你好! ".$_SESSION['username'].' ,欢迎来到个人中心!
';
echo "注销";
} else {
// 若没有登录
echo "您还没有登录,请登录";
}
?>
由于我们要登陆后开启导航页,而这段代码正是在判定你能否已经登录,所以这部分代码要放在导航页的头部,来验证注册情况,只有登陆的客户能够看见导航页的内容。具体看以下的代码:
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<!-- 移除邮箱、电话号码检测 -->
<meta name="format-detection" content="telephone=no, email=no">
<!-- 删除苹果默认的工具栏和菜单栏 -->
<meta name="apple-mobile-web-app-capable" content="yes">
<!-- uc强制竖屏 -->
<meta name="screen-orientation" content="portrait">
<!-- QQ强制竖屏 -->
<meta name="x5-orientation" content="portrait">
<!-- UC强制全屏 -->
<meta name="full-screen" content="yes">
<!-- QQ强制全屏 -->
<meta name="x5-fullscreen" content="true">
<!-- UC应用模式 -->
<meta name="browsermode" content="application">
<!-- QQ应用模式 -->
<meta name="x5-page-mode" content="app">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="https://i.wrdan.com/favicon.ico">
<link rel="stylesheet" type="text/css" href="./files/style.css">
<title>ColourfulT's Cloud
index.html'>登录";
$Text1 = "你好, 欢迎来到个人中心!
";
//$Text1 = "你好! ".$_SESSION['username'].' ,欢迎来到个人中心!<br>';
header('Content-type:text/html; charset=utf-8');
// 开启Session
session_start();
// 首先判断Cookie是否有记住了用户信息
if (isset($_COOKIE['username'])) {
# 若记住了用户信息,则直接传给Session
$_SESSION['username'] = $_COOKIE['username'];
$_SESSION['islogin'] = 1;
}
if (isset($_SESSION['islogin'])) {
// 若已经登录
echo '<div style="Color:'.$Color.'">'.$Text1.'</div>';
echo "logout.php'>注销";
} else {
// 若没有登录
echo '<div style="Color:'.$Color.'">'.$Text.'</div>';
exit();
}
?>
</head>
把这段代码加到导航页的头部,判断用户是否登录,如果没有登录强制中止程序运行。
红圈处注意。
最终是一个注销页面。
header('Content-type:text/html; charset=utf-8');
// 注销后的操作
session_start();
// 清除Session
$username = $_SESSION['username']; //用于后面的提示信息
$_SESSION = array();
session_destroy();
// 清除Cookie
setcookie('username', '', time()-99);
setcookie('code', '', time()-99);
// 提示信息
echo "欢迎下次光临, ".$username.'
';
echo "重新登录";
?>
至此登录页面、验证、导航页也就完成了php导航网站源码,程序运行的整个步骤是:进入登陆页面—填入用户名密码登入—判断用户名密码是否正确—判断是否登录—显示导航页信息。其中一些跳转的链接或者页面的名称自己设定好就行了,名称不会经常跳转到死链接。
四、后来
如果还怕直接在php代码中写用户名和密码的明文不安全,可以用md5加密的方法解决。原理就是讲获得到的客户名和密钥使用md5加密,验证的之后直接对比加密后md5的字节串,因为md5字符串解密更加麻烦,如果明文很复杂,那解密基本不可能,所以会有一些信息安慰。方法如下。
上面的圈用md5函数加密获取到的客户名和密钥,下面的的md5字符串直接在生成以及用以下的代码在这个网站生成就好了。
$str = "your";
echo md5($str);
?>
五、效果预览
登录页面:
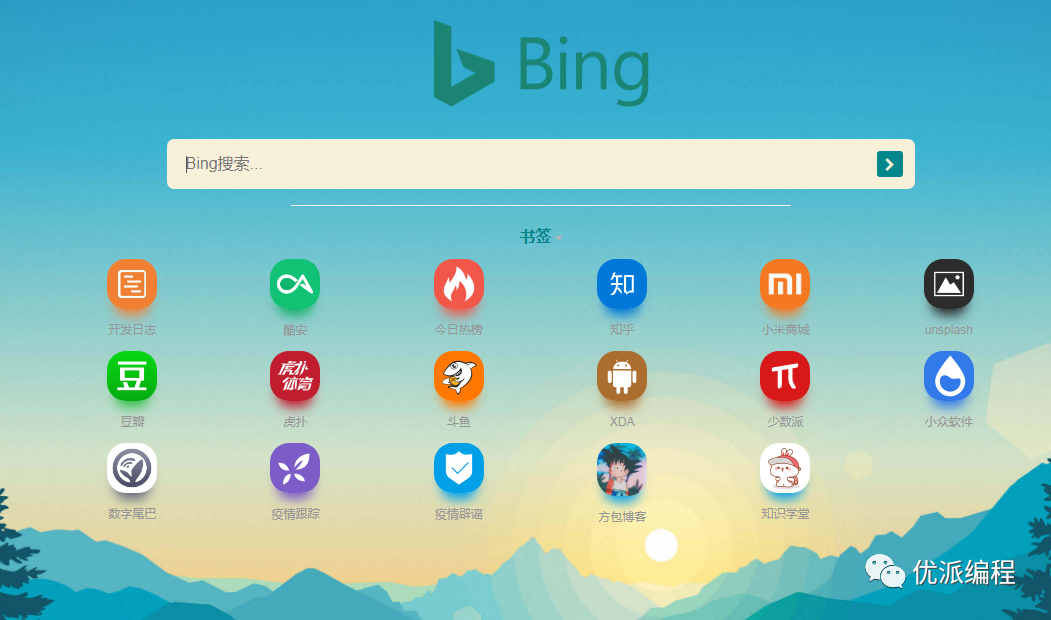
导航页面:
总结
原本想直接在导航页头部用脚本简单写个密码就好了,但是即使禁用脚本那么就没有效果了。因为不懂php,不懂这些其实走了不少弯路,过程写出来分享给有必须的小白朋友。
再次感谢提供源码的大家!
本文来自网络,如有侵权请联系网站客服进行删除












还没有评论,来说两句吧...